


Manufacturing
World’s leading multinational food packaging and processing solutions company.
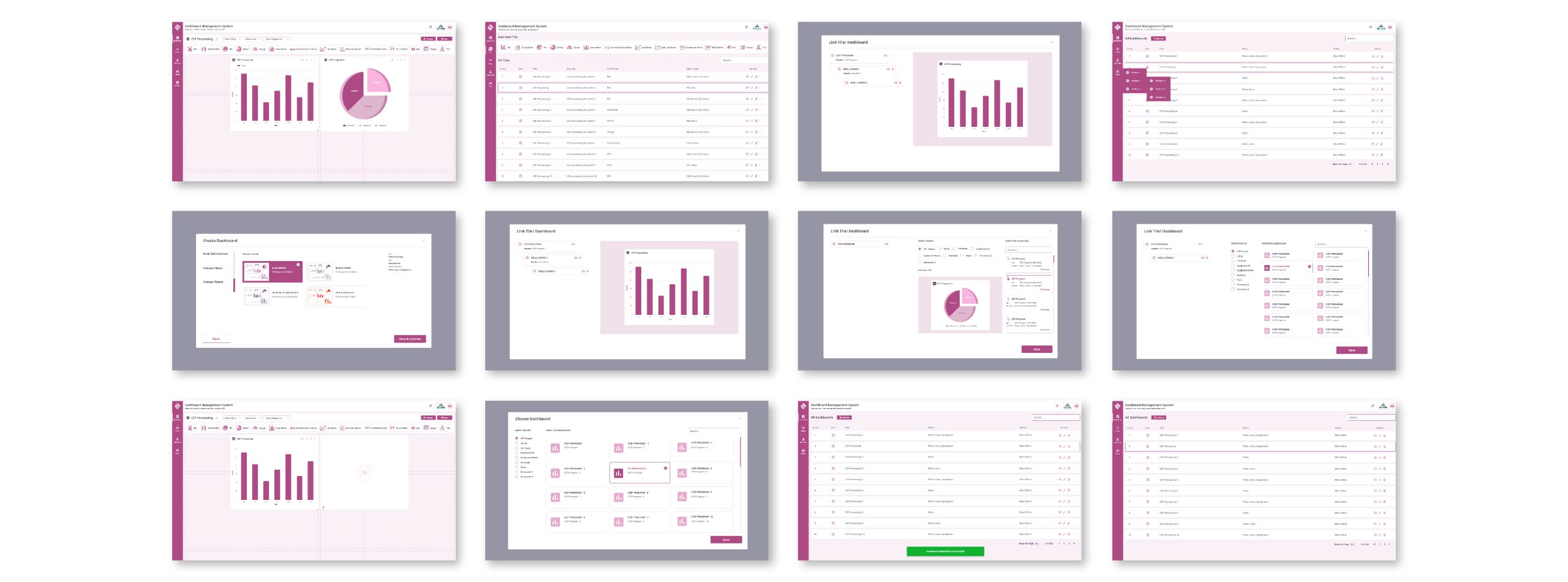
Data Visualization
Consultancy
Dashboards
Manufacturing
World’s leading multinational food packaging and processing solutions company.
Data Visualization
Consultancy
Dashboards

Bold 35 pt
Regular 28 pt
Bold 25 pt
Regular 18 pt
Regular 18 pt
Bold 35 pt
Secondary 15 pt
Bold 13 pt
Regular 13 pt
Regular 11 pt























This digital platform (data Dashboard) assisted our client in efficiently tracking multiple data sources, converting data into easy-to-understand visuals such as graphs and charts on a dashboard via interactive UI/UX, and presenting data to the user in a consolidated and relevant UI for forward planning and critical management decisions. As a result, multiple processes and departments were able to make decisions more quickly. Management now has a bird’s eye view of the company’s overall operations and performance. This has a direct positive effect on the company’s profitability.

Copyright © 2022 Stackmint